How to get the previous URL in Next.js
In this tutorial, we will going to present a simple way of how to get the previous URL of a user using only built in Next.js router without any additional libraries.
Here are the steps to do it:
- Assign the current URL to a query param in the link that let you navigate to the following page
- Destructure the query param using Next.js router.query and get back the previous URL
Get the previous URL example
Let’s see an example with two pages, and one has a link to the following page
Assign the current URL to a query param
In the current page, we are going to assign its current URL to a query param and append it to the link that will let us navigate to the next page
Here is what our current page page.js will look like
create pages/page.js
import Link from 'next/link';
import {useRouter} from 'next/router';
export default function Page() {
const router = useRouter();
return (
<div>
<Link href={'/page2?previous=' + router.asPath}>
<a>to page2</a>
</Link>
</div>
);
}
The page uses the hook useRouter to get the current path of the page, and then this path will be assigned to the url query param previous so that the link contains the following page plus the query param for the previous URL
Destructure the query param
Now on the next page, we are going to destructure our query param and get back the previous URL
our page page2.js will look like
pages/page2.js
import {useRouter} from 'next/router';
export default function Page2() {
const router = useRouter();
const {previous} = router.query;
return <div>This is next page, the previous page was {previous} </div>;
}
The page destructure the query param previous that we have used using next.js router.query and then display it on the text that we render on the browser
Test the configuration
Now run http://localhost:3000/page and you will see the link for the next page

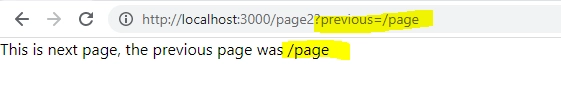
Now click on the link to page2 and then you will be redirected to the next page, this time you will see that the page is displaying the page that you were coming from

Notice that the previous url was printed on the query param previous , and in that way we can track the previous URL using built in functions for Next.js without any extra libraries
Push query param using router.query
It is also possible to push the query param using router.query instead of appending its value manually to the href link
Our page will look like
pages/page.js
import Link from 'next/link';
import {useRouter} from 'next/router';
export default function Page() {
const router = useRouter();
const onClick = () => {
router.push('/page2');
router.query.previous = router.asPath;
router.push(router);
};
return (
<div onClick={onClick}>
<Link href={'/page2?previous=' + router.asPath}>
<a>to page2</a>
</Link>
</div>
);
}
This will perform the same as we have done before, except that we are using router.query capabilities for pushing params into the route
Conclusion
We have seen how to get the previous url in next.js using built in hook useRouter
Check also how to use next/router to push url with params in [this link][5]
you might be also interested on how to add multiple query params, so check my link here for more details
